APB CSS
ATOMIC PARTS BASE CSS
-
share
-
-
-
save
-
Atomic Design + OOCSS + SMACSS =
Atomic Parts Base CSS (APB CSS)



Atomic Parts Base CSS(APB CSS)って何??
Atomic Design + OOCSS + SMACSS = Atomic Parts Base CSS (APB CSS)
APBCSS は Atomic Parts Base CSSのそれぞれ頭文字を取っていて、「エーピービーシーエスエス」と呼びます。
APBCSS は Atomic Designをベースに設計された「CSSアーキテクチャ」の一つとなります。
APBCSSは「シンプル」「予測可能」「汎用性」「再利用可能」「メンテナンス性」「拡張性」「インタラクティブ」を備えたCSSアーキテクチャとなっております。
APBCSSの 特徴と致しまして、多くのCSSアーキテクチャでも用いられている、Layoutといった概念はなく、 構成の考え方もその逆で、細部化出来ないUIパーツから、定義していくアーキテクチャとなっております。
「細部化出来ないUIパーツ」をAtomic Partsとして振る舞い、Atomic PartsとAtomic Partsが組み合わさった際に、そのパーツは「Molecules」(分子)として(変化)振る舞われます。
また、それらの、Atomic Parts やMolecules Partsは、「Module」によって包括されます。
Atomic Parts やMolecules Partsが包括された「Module」 を更に「Module」 によって包括していきページは作成されると言った考えです。
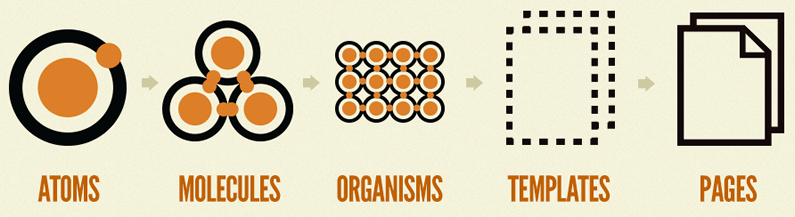
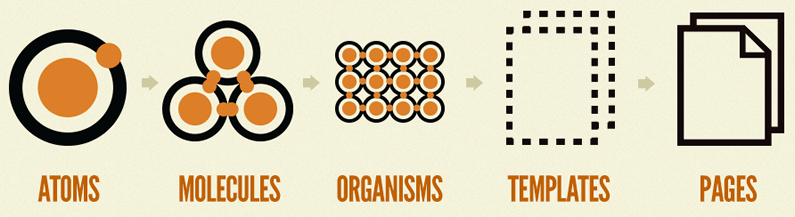
Atomic Design

http://bradfrost.com/blog/post/atomic-web-design/
APBCSSは、Atomic Designをベースに考えているアーキテクチャとなります。
原子パーツとして振る舞う「ボタン」パーツの例です。
原子classである「btn」と「Number」typeのclassを付与した例となります。

Button
HTML
<p class="btn primary"><a href="#">Button</a></p>
CSS
.btn {
position: relative;
width: 200px;
height: 40px;
border-radius: 6px;
a {
display: block;
line-height: 40px;
text-align: center;
text-decoration: none;
color: #fff;
font-size: 18px;
}
&.primary {
background: #404040;
@include background(linear-gradient(top, #404040, #282828));
&:hover { background: #303030; }
}
}
原子パーツとして振る舞う「アイコン」パーツの例です。
原子classである「icon」と、その「Semantic name」「Service name」となるClassを付与した例となります。

Icon
HTML
<p class="icon social github"></p>
CSS
.icon {
display: inline-block;
&.social {
width: 34px;
height: 34px;
background: url(SpriteImagePath) no-repeat;
@include background-size(205px auto);
&.github { background-position: -171px top; }
}
}
Properties of the layout style is not included.
margin, float, position, etc..
これら「原子パーツ」には、margin、float、position、等と言った、Layoutを定義するStyleは発生致しません。
Atomic Parts とAtomic Partsが組み合わさった際に、そのパーツは「Molecules」分子として(変化)振る舞われます。
また、これらの、Atomic Parts やMolecules Partsは、「Module」によって包括されます。

Button + Icon
HTML
<p class="btn primary"><a href="#"><span class="icon social github"></span>Button</a></p>
CSS
.btn {
.icon {
&.social {
margin: 0px 6px -11px -34px;
}
}
}
原子パーツとして振る舞っている「ボタン」には、Layoutを定義するStyleは発生致しません。
その子要素である原子パーツ「アイコン」には、Layoutを定義するStyleは発生致します。
以下は原子パーツとして振る舞う「テキスト」パーツと原子パーツ「アイコン」の例です。
原子パーツ「アイコン」には、「State」typeの classが付与されています。

Text + Icon
text
HTML
<p class="text"><span class="icon ban"></span>text</p>
CSS
.text {
.icon.ban {
margin: 0 4px -10px 0;
}
}
Layout property is generated when you became a molecule.
margin, float, position, etc..
原子パーツと原子パーツが合わさり、分子パーツとなった場合は「テキスト」にはLayoutを定義するStyleは発生しないのですが、その子要素にはLayoutを定義するStyleが発生致します。


Excerpts from the 「OOCSS」,「SMACSS 」
APBCSSでは、付与されるClassには OOCSS + SMACSS をベースとした、マルチクラスを採用しております。

Based on the atom name or module name,
and grant the six types of class name.
主に、「Atomic」と「Module」のクラス名を基本とします。
つまり、単独クラスで存在するのは、基本「Atomic」と「Module」となり、それ以外の「Skin」「Number」「State」「Other」は、それらのパーツの付与クラスとして扱われます。
ul、ol等などをモジュールとして扱う場合の子要素に限っては例外となります。
原子パーツのクラス名の例となります。
example Class Name
Atomic
モジュールのクラス名の例となります。
example Class Name
Module
ここからのクラスは、原子パーツやモジュールの付与クラスとして扱います。
スキンタイプのクラス名の例となります。
example Class Name
Skin
example Class Name
Number
example Class Name
状態を表すクラス名の例となります。
State
その他のクラス名の例となります。
example Class Name
Other
etc..
APB CSSでは、クラス名がローワーキャメルケース、ハイフン繋ぎ等と言った、所謂クラス名のレギュレーションは定めておりません。
大事なのは、「原子パーツ」であるか、「モジュール」であるかと、それら「原子パーツ」「モジュール」以外のその他のクラスは付与クラスとして扱うことに重点を置いております。
APBCSSでは以下のディレクトリ構造及びSCSSファイルの管理方法を推奨しております。
SCSS
scss |- base |- pages |- parts _common_inc.scss _parts.scss style.scss
base
scss
|- base
|- _base.scss
|- _mixin.scss
|- _reset.scss
|- _setting.scss
パーツディレクトリにパーツ単位でファイル分けを行います。
parts
scss
|- parts
|- _button.scss
|- _icon.scss
|- _list.scss
|- _paragraph.scss
....
File group that defines the atom and modules.
ページ固有のstyleはこちらに格納致します。
pages
scss
|- pages
|- _top.scss
|- _info.scss
|- _profile.scss
|- _main_contents.scss
....
Defines page-specific layout style.
主にmargin、position、floatなどのLayout Styleを定義する事になります。
原子パーツにまでするほどでもないページ固有のパーツもこちらに定義すると良いでしょう。
ネームスペースを設けることによってページ固有のstyleを定義することができます。
HTML
<section id="top" class="top">
ID is the controller name(pages Directory name)
The class name is the action name, provide a name space.